Customize the look of your Hub using logos, thumbnails, attachments, colors, and more
🧰 What You Will Need
-
A Searchie Hub (accessible for Start, Grow, and Scale plans)
-
Some content inside the Hub
Accessing Your Hub's Appearance Menu
Setting your Hub’s colors, adjusting your Hub’s font, and editing your Hub’s menu are all key settings you can toggle on and off in your Hub’s appearance menu.
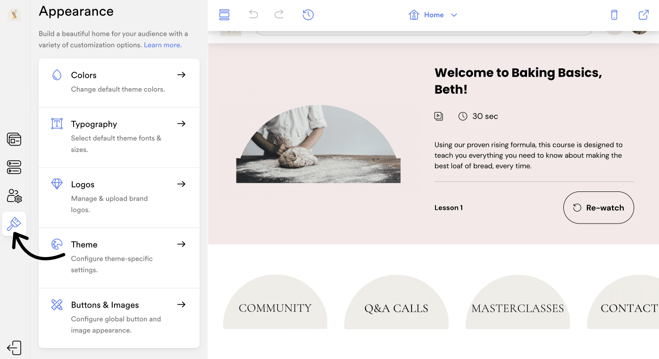
The Appearance tab is inside the Hub Editor when you click the Customize icon. Click on Appearance to launch your Hub Appearance menu.

Once inside your Appearance menu, you can click to customize your Hub's:
Colors
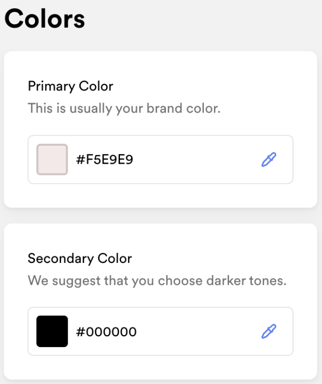
The Colors menu allows you to customize the primary and secondary colors that make up the main colors of your Hub.

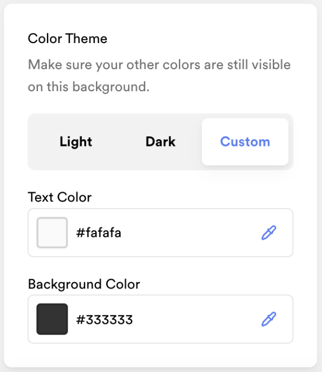
The Color Theme option lets you change the main theme to a Light, Dark, or Custom. The Custom option allows you to set a custom background and text color.

Typography
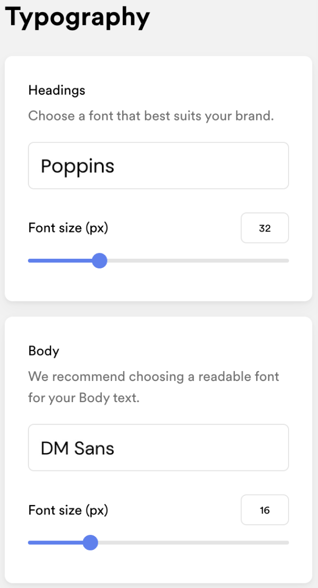
The Typography menu allows you to customize the fonts used for your Hub headings and body text.

Logos
The Logos menu allows you to upload a Hub logo and Favicon to display next to your Hub name in internet browser tabs.

Theme
The Theme menu allows you to customize whether or not you want specific information to show for your audience such as Audience Progress & Activity and File Meta.

You can also customize your Media Page layout and add Custom CSS (only on the Scale plan).
Elements
The Elements menu lets you make changes to the appearance of your Hub buttons, images, and labels. Switch between these options to customize these elements.

📚 Up Next
