Configure your Hub's appearance settings using Custom CSS
🧰 What You Will Need
-
A Hub to customize
-
Some familiarity with CSS (W3 Schools Tutorial)
What can I use this for?
Custom CSS refers to the ability of Business plan users to add additional code to their Hub that will help them customize the appearance and layout of the content inside of it. Our support team cannot assist you in this process beyond the information contained in our Help Center and/or Academy videos, as CSS is a programming language and our support specialists are not developers. Be sure to track and understand all of the changes you make to a Hub using CSS so that you can reverse anything that isn't working as expected.
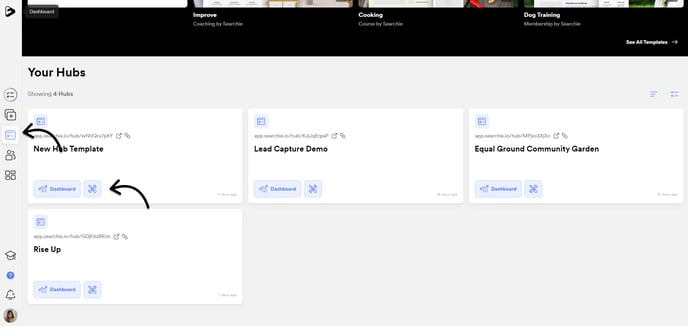
Step 1 - Access the Hub Editor
Go to the Hubs page and click on the Customize button on the Hub you want to work on.
Step 2 - Open the Custom CSS slide-in window
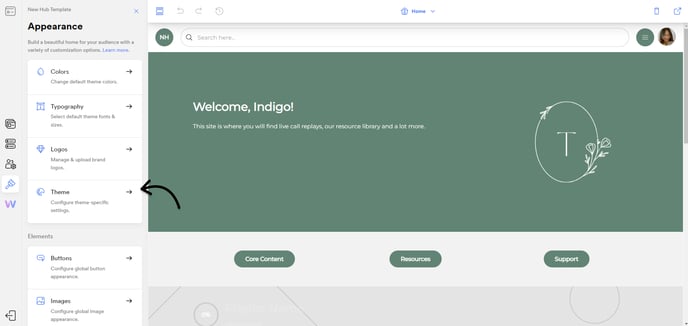
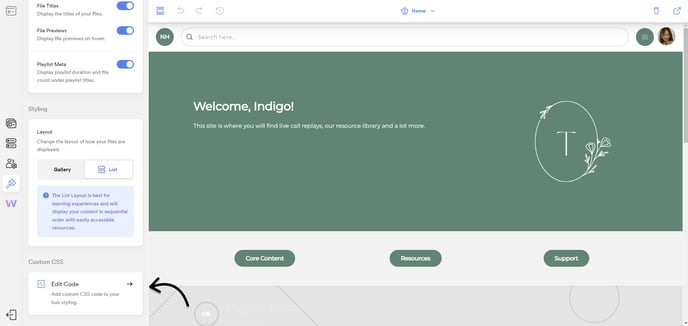
When adding Custom CSS to your Hub, there are a couple of ways to go about it depending on which is easier for you. One option is to navigate to the Appearance tab, click on the Theme menu, and then click the Edit Code button under the Custom CSS headline at the bottom of the options.

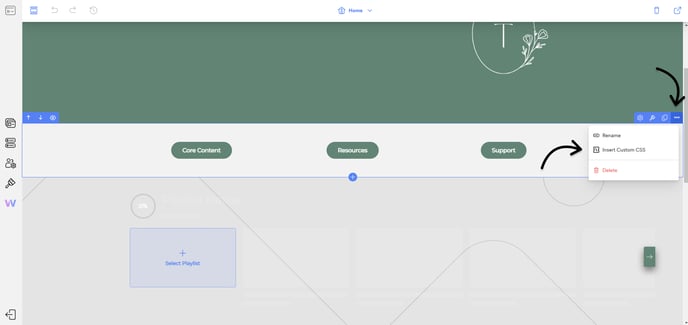
You can also click on the dropdown button directly on any section in the Hub preview on the right and select the Insert Custom CSS option from the list.

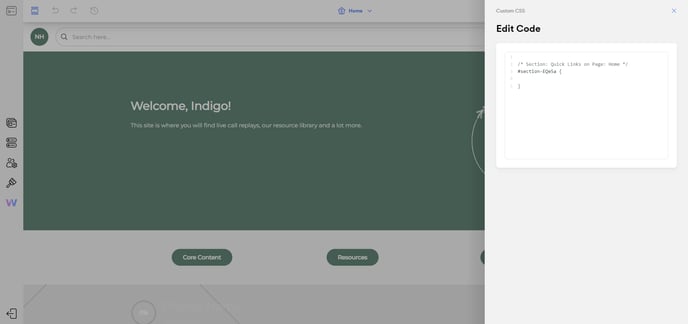
Either of these steps will open the Custom CSS slide-in window. The main difference is that if you open it from the dropdown on a section, the selector for the section will automatically be loaded into the window. This can make it easier to make changes to the styles of a particular section, as opposed to changing the entire Hub.
Step 3 - Add your Custom CSS
Using your amazing CSS skills, here is where you can add any additional code to your Hub in order to make it look exactly the way you want. Be sure to keep your eye out for any new guides, training, or other tips involving this feature as we are sure to be exploring those shortly if not by the time you are reading this.
