Create and embed the Searchie Widget in your website
🧰 What You Will Need
-
Some uploaded media
Step 1 - Understanding Widgets
A Widget is a Searchie search bar. Widgets allow your audience to search through your media by word-spoken and jump to the exact moment in a video where you mentioned their search term. They are fully customizable, allowing you to restrict the searchable content to only the media you wish to see searched.
Step 2 - Accessing Widgets
Click on the Apps tab in the menu on the left toolbar then click on the Widgets card under the Installed Apps. Widgets are installed by default in your Searchie account.
Step 3 - Creating a Widget
Click the + Create Widget button in the slide-in window that appears.

Give your Widget a name and confirm the creation of this powerful new tool in your account. You can change this name at any time.

Now that the Widget has been created, click on it in the list to start configuring it.

Step 4 - Select Folders for the Widget to search through
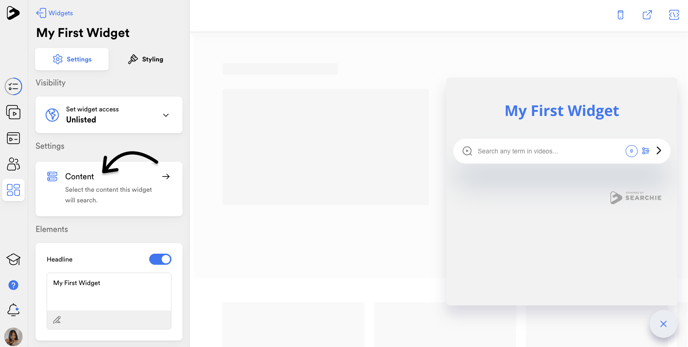
Once inside the editor, open the Content tab to select which folders of content you wish this widget to search through by word-spoken. Any content found in these folders will be searchable via the automatic transcriptions that Searchie provides upon upload.

Select folders of content from your library and (optionally) use tags to limit the content searchable to only files with the specified Content Tags applied.
Once you've selected a folder, enter a search term in the preview on the right to see the search results start to flow in - eureka!

Step 5 - Customize the appearance & layout
Now you'll want to design the look and feel of your Widget with the Styling options. Change the Widget colors, layout, alignment, button type, and more in the left toolbar. 💪

Step 6 - Embed the Widget
Once you've found the perfect design and layout for your new Searchie Widget, click the embed icon in the top-right to open the code you'll use to embed this on your site.

This code will change depending on your Widget Layout. If you adjust any of the options in that tab, be sure to grab the new embed code after saving any changes and any additional button code if using the custom button option.

📚 Up Next

