Learn how to combine multiple site elements (Text, Image, Video, and more) in customizable sections in your Hub.
🧰 What You Will Need
A Searchie Hub
Understanding the Layout Section
The Layout Section allows you to combine multiple elements such as images, videos, buttons, and text within 1-4 columns. The options are literally limitless.

To add a new Section, head to your Hub Editor and select what Hub page you'd like to add a Layout Section to.

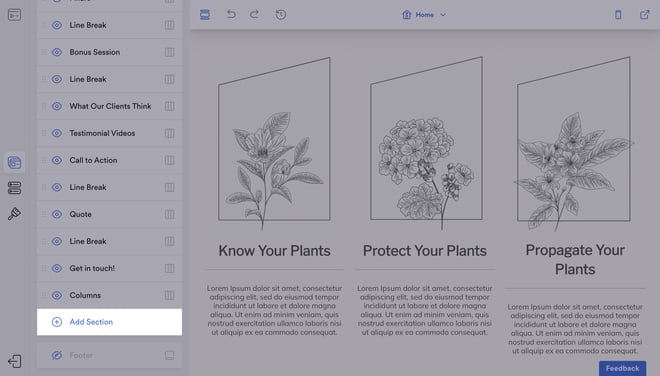
Click on the blue + New Section button that appears on the bottom left-hand side.

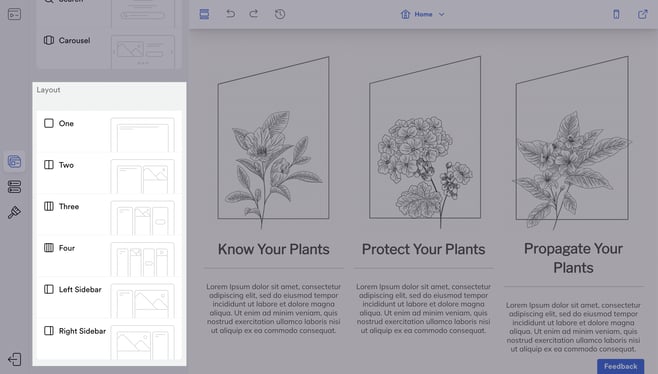
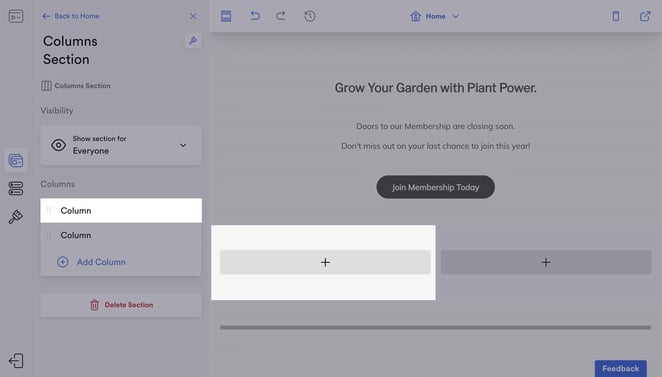
Select the Number of Columns
Select one of the six different Column options. Your Layout Section can have one, two, three or four columns. Make an initial selection to start building your Layout Section.

No Section is ever set in stone! You can always delete an existing Column or add a Column if you have less than four.

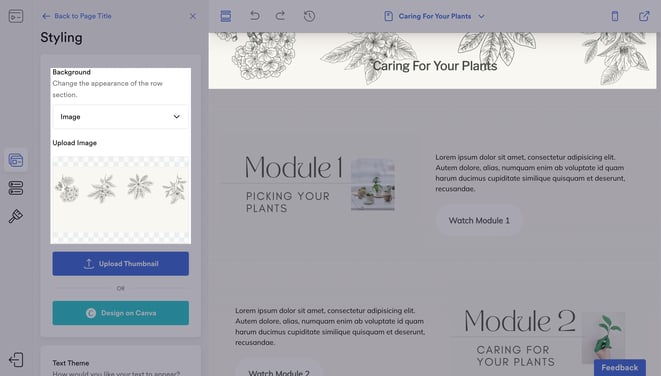
Background Colours and Images
After selecting the number of Columns you want your Layout Section to have, you can Style your Hub Section by adjusting the background colour, padding, device visibility and animation of the selected element, column or Section.

Layout Section Elements
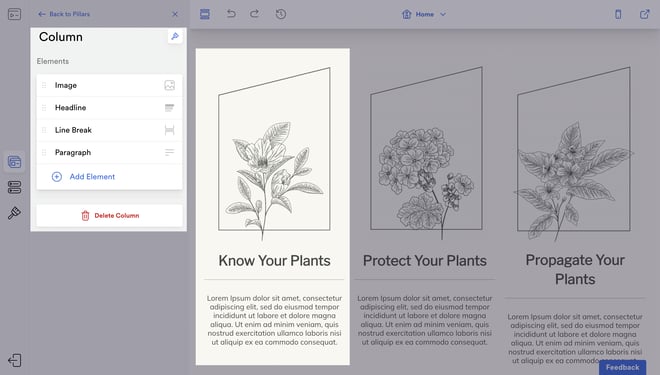
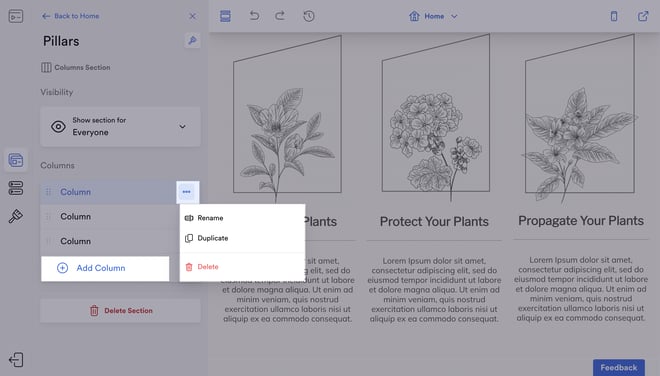
Click on your first Column from the panel to add one or more Elements to it.

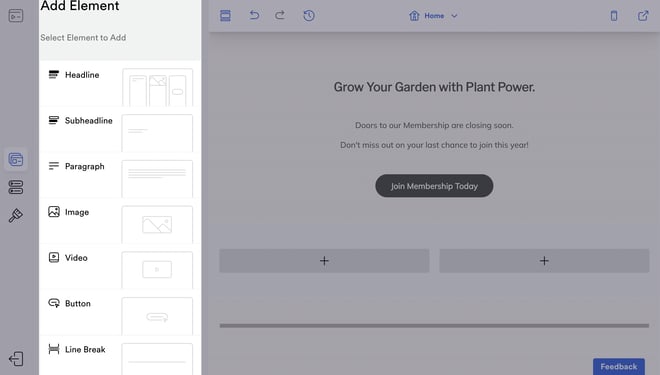
Select what Element you would like to add to your Column. After that, you can customize how your Element appears.

Layout Section Use Cases
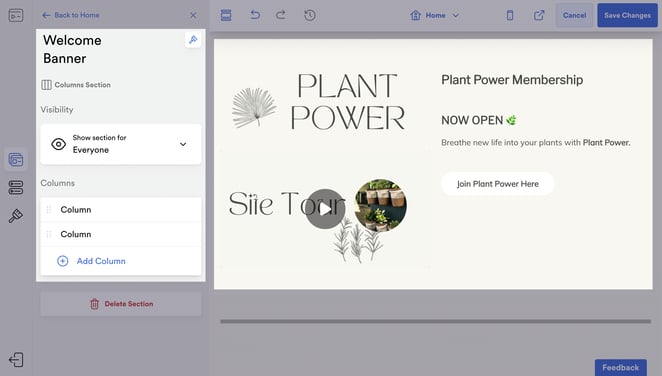
Stack Videos, Images and Buttons
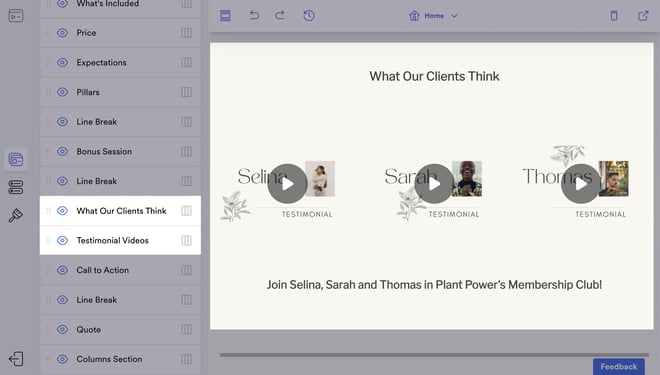
Pick a custom colour as your Section's background and upload images with matching backgrounds for a seamless, layered look. Add a thumbnail to a Media File to blend your video with the rest of the Section.

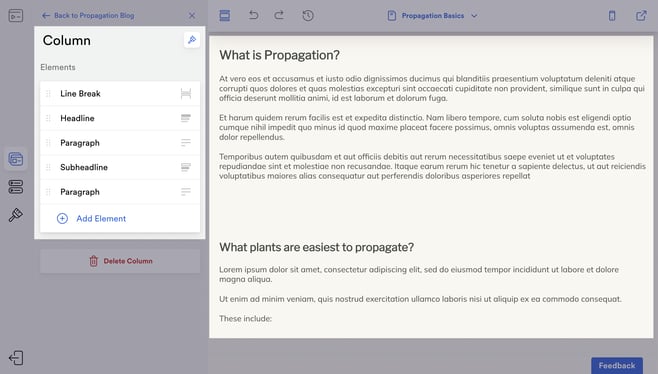
Text Sections
Use the Layout Section for your blog or large blocks of text. Create one Column and mix Headlines, Sub Headlines, and Text Elements for text that goes across your whole Hub page.

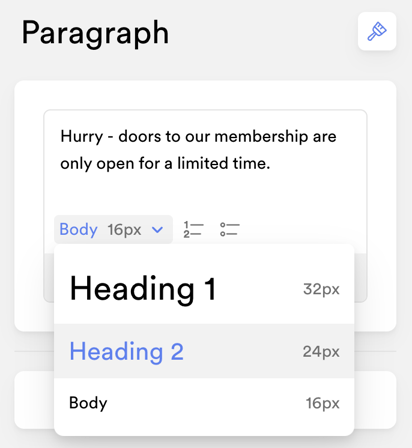
You can also change the style of specific text inside of paragraph elements without needing to create Headline or Subheadline elements inside of Layout sections.

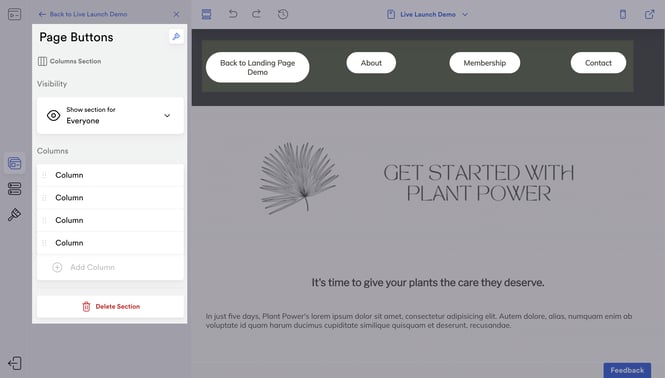
Row of Buttons
Organize important links (such as to your Hub pages) using four Columns containing one button each. You can think of the example below like a navigation bar on a website.

Combine Video with Text
Use multiple Layout Sections and a consistent background colour to blend your content and highlight specific aspects.

📚 Up Next
-
Style your Hub sections to add some advanced appearance options
-
Apply the Personalization feature to any titles, descriptions and external links
-
Design your Thumbnail with Canva
