Adjust and customize the appearance of your individual Hub Sections
🧰 What You Will Need
1. A Searchie Hub with at least one Hub SectionStep 1 - Access your Hub Editor
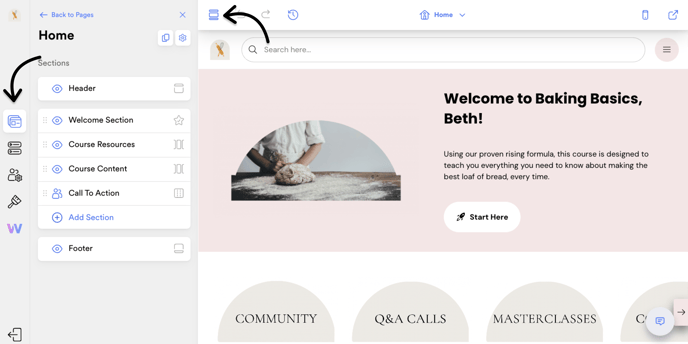
Get started with styling your Hub Sections by accessing your Hub Editor inside your Searchie account.
Step 2 - Navigate to the correct Hub Page
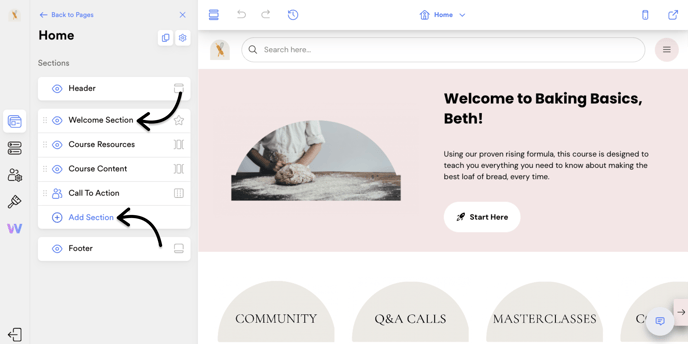
Once you're in the Hub Editor, click the Pages button on the left sidebar, then click on Sections to reveal the Hub Sections menu.

Step 3 - Create or access the Hub Section you want to style
Select your desired Hub Section, or use the + Add Section button to create a new Hub Section.

Step 4 - Open the Hub Section Styling menu
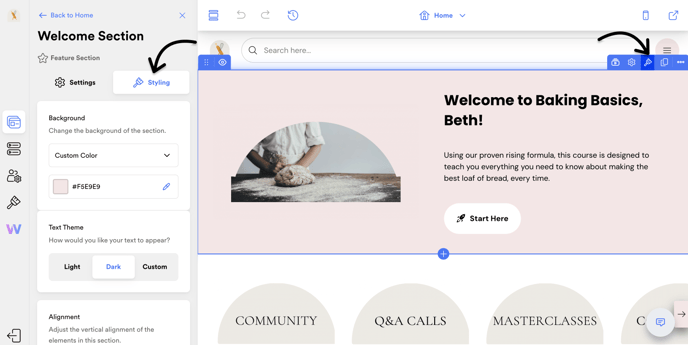
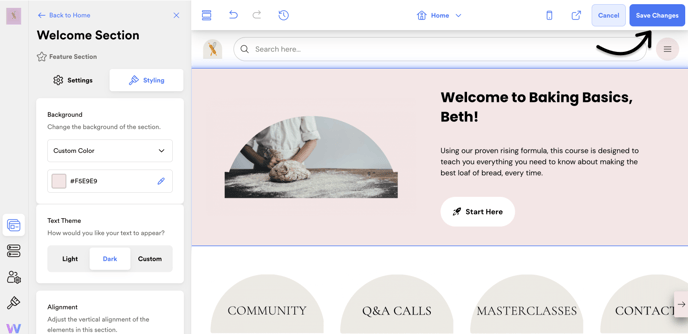
Once inside your Hub Section, click the Styling icon either from the left-hand panel or from your Hub preview window as shown below:


Clicking the Paintbrush icon opens the Styling menu, allowing you to customize your Sections. The specific Styling choices vary based on the Section or Element you're customizing.
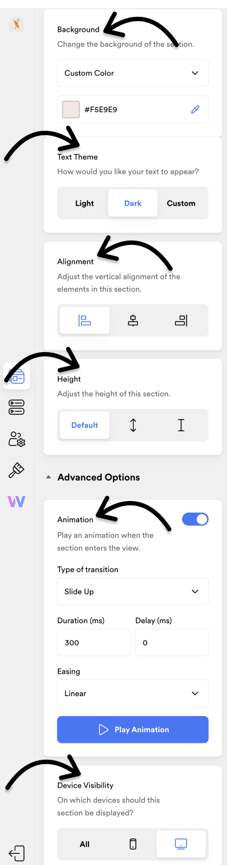
The available options are:
-
Background: choose from Default, Primary, and Secondary Custom Colours, or upload an Image.
-
Text Theme: choose between a Light, Dark or Custom theme for your Section's text.
-
NOTE: the Text Theme menu is visible only when your Background is set to Custom Colour or Image
-
- Alignment: adjust the vertical alignment of elements in your Section.
- Height: adjust the height of your element.
- Animation: choose and customize a transition style for your Section when it comes in view.
-
Device Visibility: display your Section on mobile and/or desktop devices.
Step 5 - Save your Changes
Once you're happy with your Section Styling choices, just hit Save Changes to keep updates!

📚 Up Next
-
Customize your Hub's Design and Appearance
-
Customize your Hub's Onboarding experience
-
Customize your Hub's Email Templates
