Explore Hub Header layouts for an enhanced user experience.
🧰 What You Will Need
- A Searchie Hub
- Hub Menu Items
There are two types of Hub Header layouts available for you to choose from, each designed with a specific purpose to improve user experience.
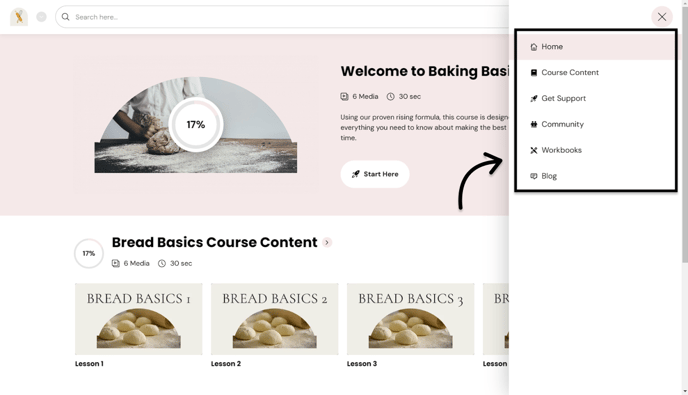
The first one is the Hamburger layout, which has been available since the introduction of the Hubs feature. This layout is best when including many items in the menu and keeping the search bar visible.

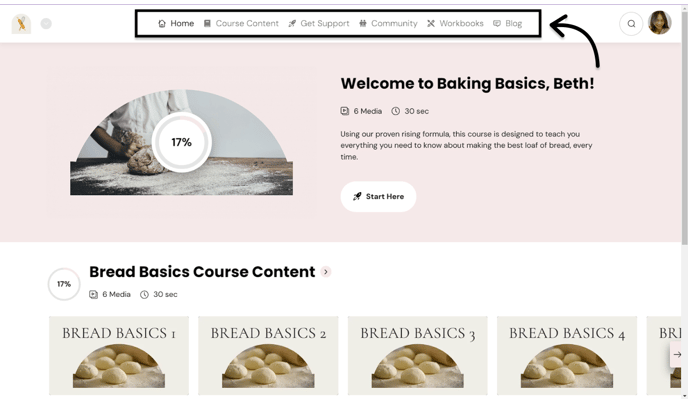
The second Hub header style, which we recently introduced, places your menu items right at the top of your Hub – the Tabs layout. This is perfect for those who want their menu items more visible and easily accessible. Whether you're hosting a lot of content, running events, or just want a look that matches your style, this new header layout keeps everything in plain sight and just a click away.

To change the layout settings of your Header Menu, follow these simple steps:
Step 1 - Access your Hub Editor
Access the Hub Editor by clicking the 🛠 Customize button next to your selected Hub.
Step 2 - Open Header Menu
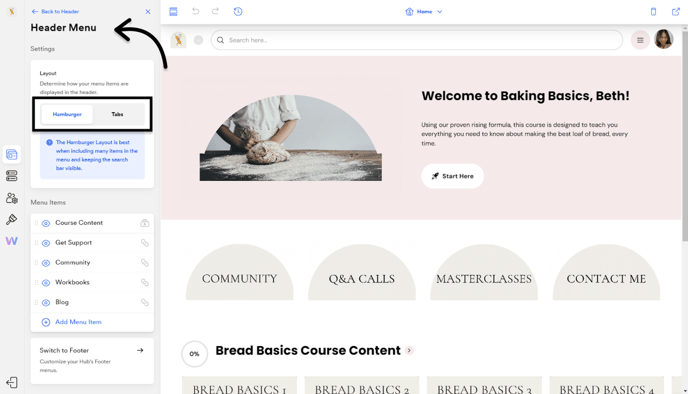
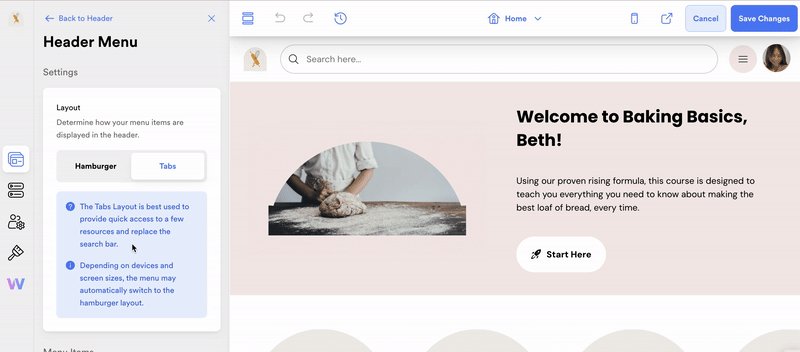
Once in the Hub Editor, click the Home page to navigate to the Header Menu settings.

Step 3 - Choose your preferred layout
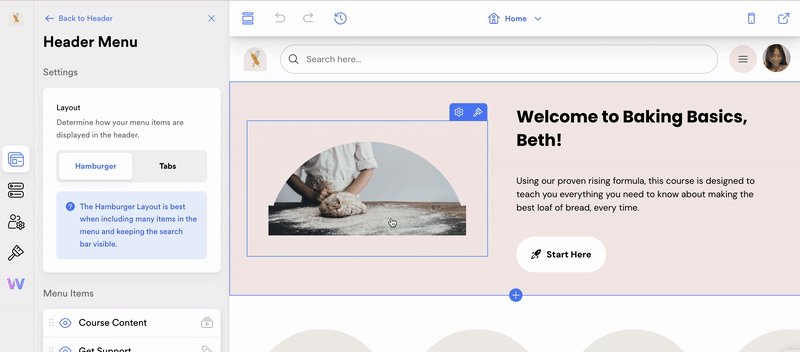
To change the layout of your Hub Header, simply toggle to your preferred option.
Hamburger Layout
.gif?width=688&height=306&name=Untitled%20design%20(1).gif)
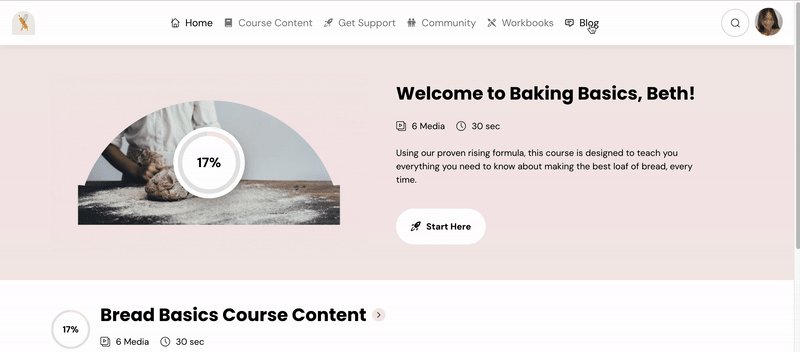
Tabs Layout

Step 4 - Save your Changes
Once you're happy with your layout choice, just hit Save Changes to ensure your updates are saved!
