Create a unique touch to your Hub by setting URL slugs to your custom pages
🧰 What You Will Need
-
A Searchie Hub
-
Custom Hub Pages
What is a URL slug?
A URL slug is a part of a website's URL designed to be easily readable and understandable for everyone. It is placed after the domain name and helps identify a specific hub page. The slug can include a brief description of the page's content, making it easier for users to navigate and find the information they are looking for.
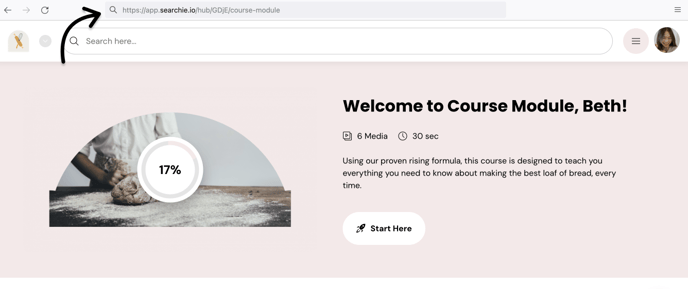
For example, if you have a default Hub URL like https://app.searchie.io/hub/GDjE/ and you have set a URL Slug "courses" for your custom page, you can simply enter this URL directly into your browser: https://app.searchie.io/hub/GDjE/courses.
Step 1 - Open Hub Editor
From the Hubs tab inside your account, click on the Customize 🛠 icon to open your Hub Editor.
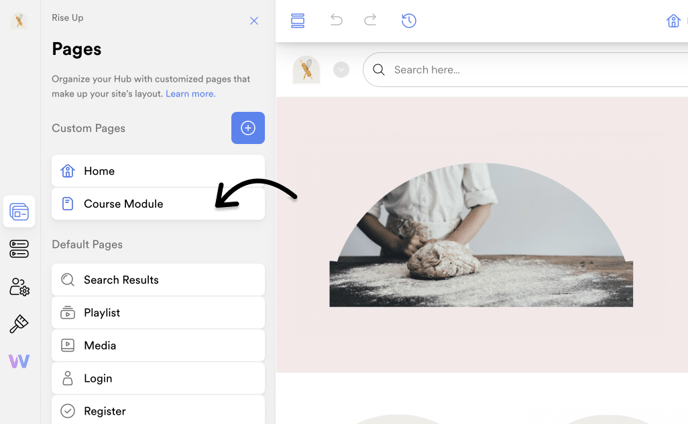
Step 2 - Select the Custom Page
Inside your Hub Editor, select the custom page you'd like to add the URL slug.
Then, click on the Settings ⚙️ icon.![]()
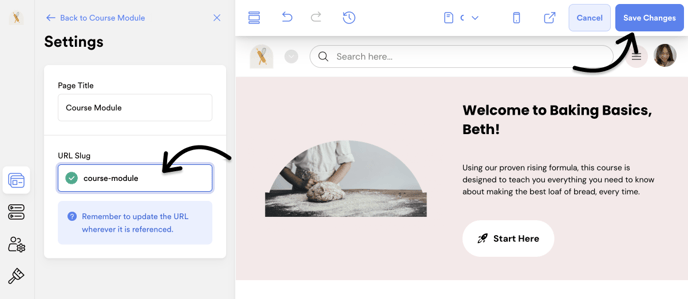
Step 3 - Add the URL Slug ✅
Enter the URL slug name to the selected custom page settings and then click Save Changes. Note: When adding multiple words, any spaces you enter will automatically convert into dashes.
Note: When adding multiple words, any spaces you enter will automatically convert into dashes.
And there you have it! You can now share and directly access your custom page URL using the URL slug! 🚀
Should you encounter any issues, feel free to reach out to our Support team at help@searchie.io.
📚 Up Next
-
Share your Hub page link with your audiences
